1 - Entra a la página con la que estés trabajando (en este caso google.com)
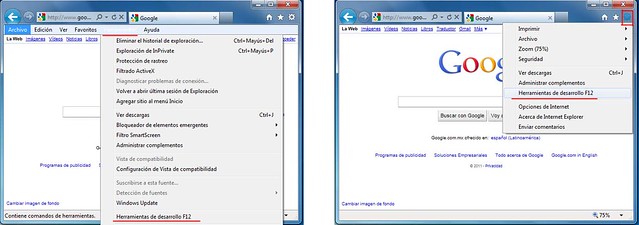
2 - Presiona F12 o ve al menú Herramientas y selecciona Herramientas de desarrollo o has click en el engrane (esquina sup der) y has click en Herramientas de desarrollo
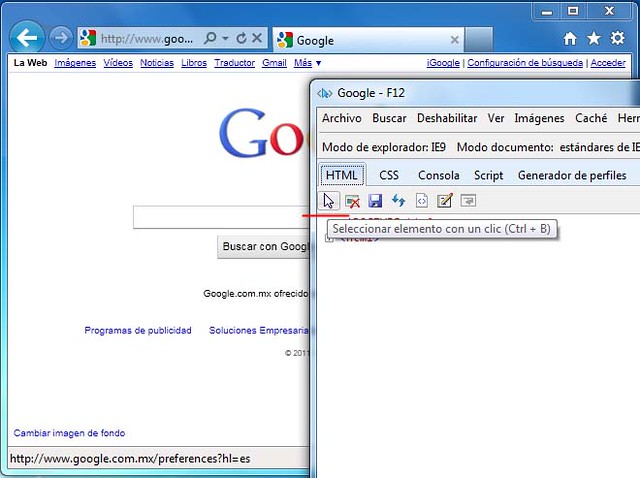
3 - Has click sobre el botón que tiene un apuntador
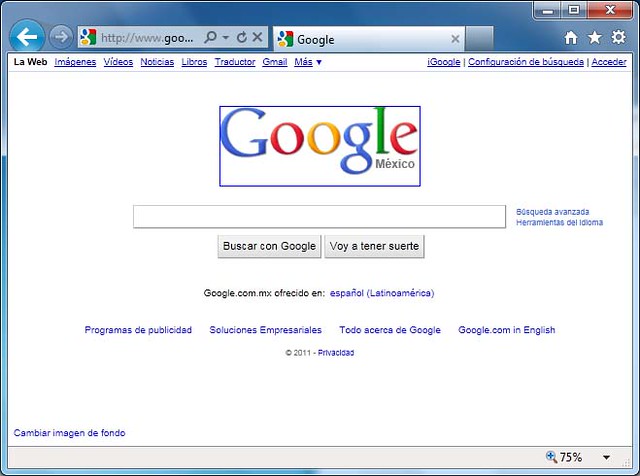
4 - En la página has click sobre el elemento que quieres inspeccionar
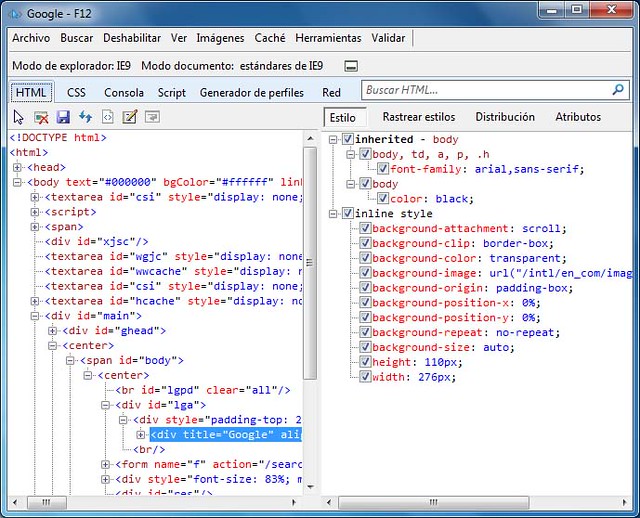
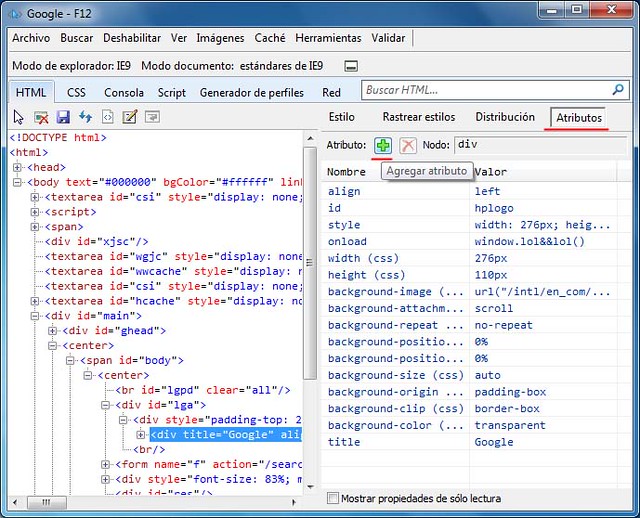
Listo, a continuación puedes ver el código fuente de tu página, puedes cambiar valores de los atributos de las etiquetas, puedes ver los estilos que tiene cada etiqueta, puedes cambiar estos valores o desactivarlos y todos los cambios que hagas se reflejan inmediatamente en la página.
También puedes ver y depurar el código JavaScript y agregar atributos. A continuación dejo algunas imágenes para que quede todo más claro.






No hay comentarios:
Publicar un comentario